利用阿里云函数计算无成本搭建OneIndex-Serverless属于你自己的网盘
Onindex-Serverless是OneIndex项目的阿里云函数计算版本
OneIndex云函数版 - 项目地址
1 | https://github.com/LiuChangFreeman/OneIndex-Serverless |
Onindex-Serverless从一开始就被设计成了前后端完全分离的现代网站模式,其中后端是由python的Flask框架完成,前端则是>React+Dva+Antd的经典模式。整个项目的部署包仅仅只有3个文件(后端1个main.py,前端1个config.json+1个>index.html),可以充分减小部署的麻烦,同时提供极大的自由。
使用函数计算的优势
函数计算使用的是阿里云自己的Docker,在性能上足以满足需求,同时提供了非常稳定的服务。最重要的是有一个非常方便的http
触发器,不需要关心域名、回源这些麻烦事,真正做到了开箱即用。
同时费率也是相当之低,堪称无成本。
准备工作
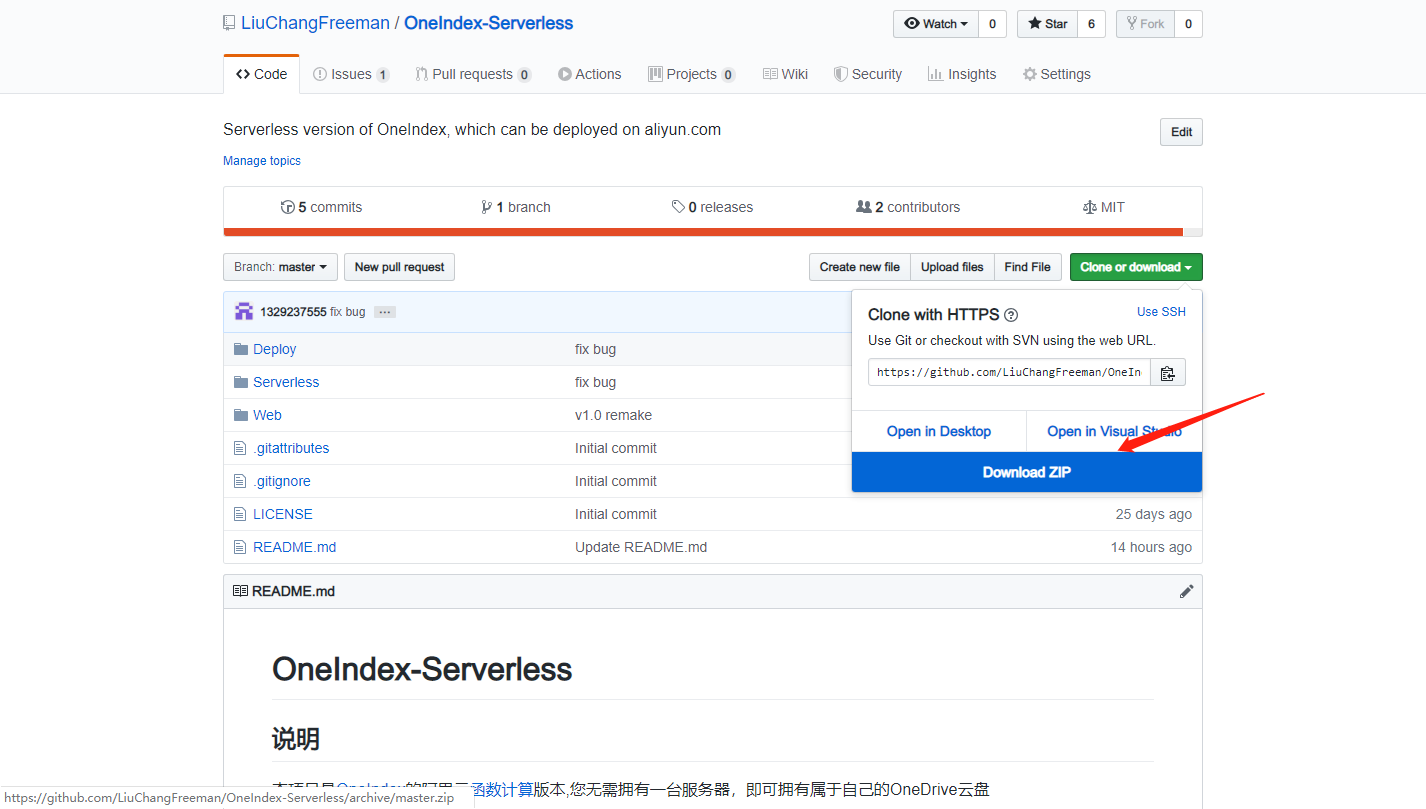
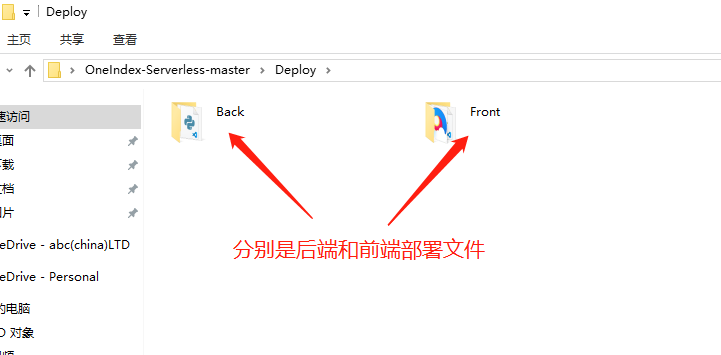
从GitHub上下载项目的zip包,解压,找到Deploy文件夹,其中Front和Back分别是前端和后端的部署文件。
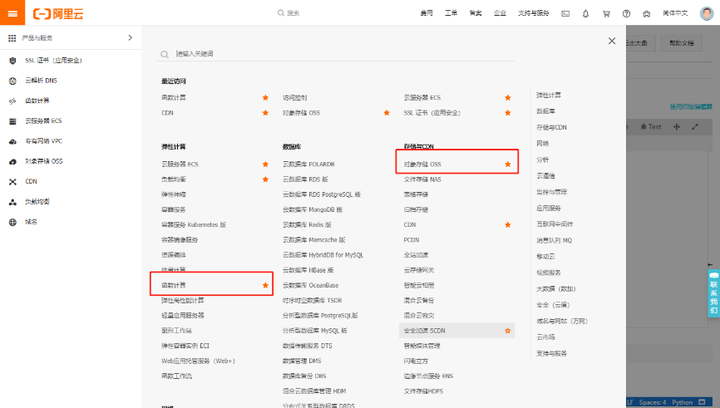
注册您的阿里云账号,开通函数计算和对象存储两个服务
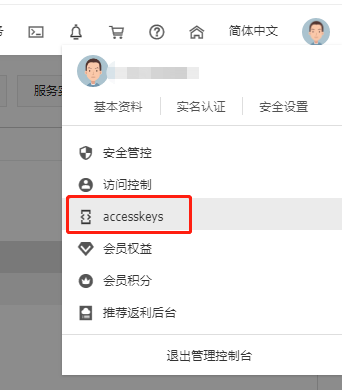
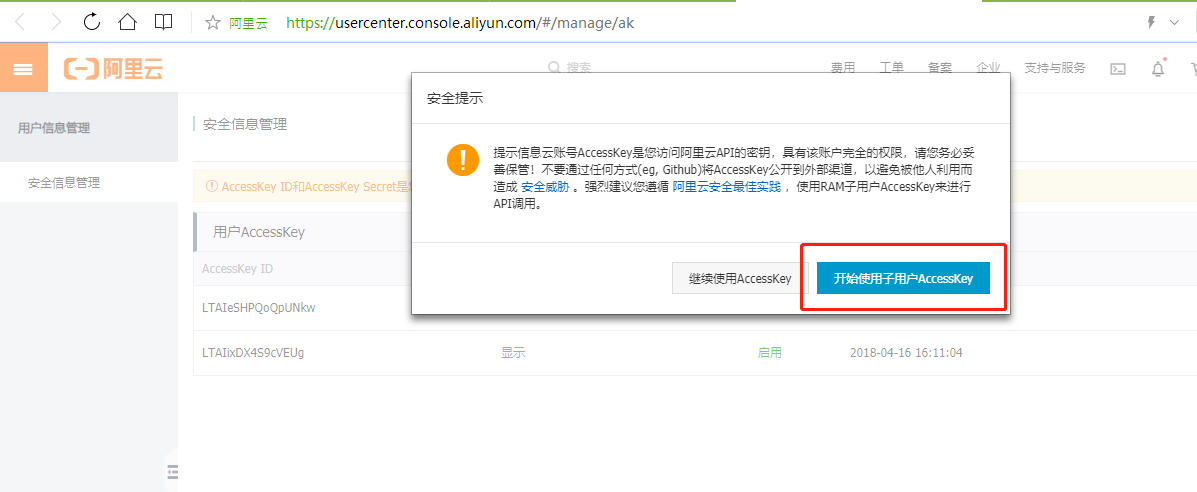
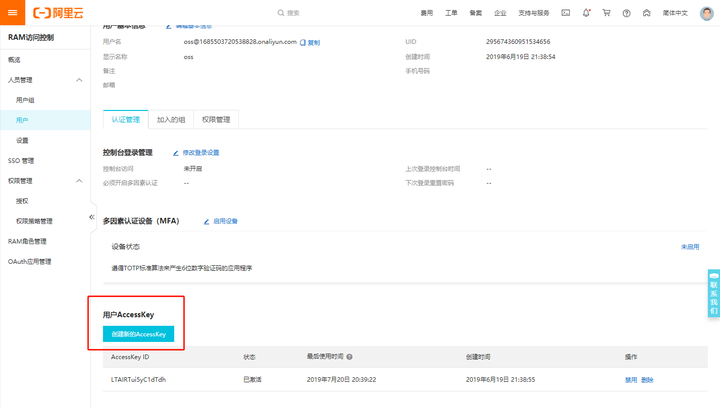
点击右上角,获取accessKey和accessKeySecret
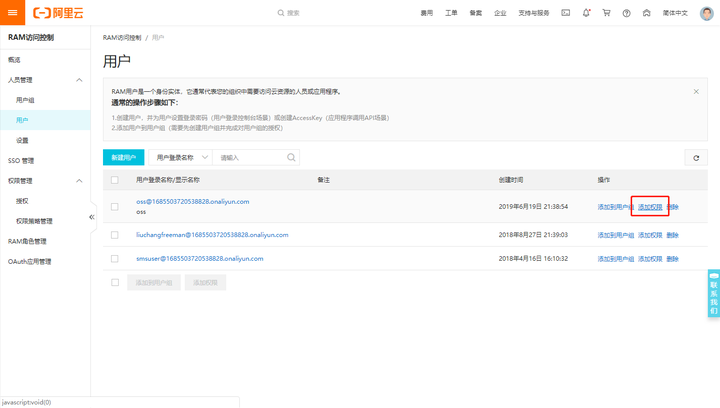
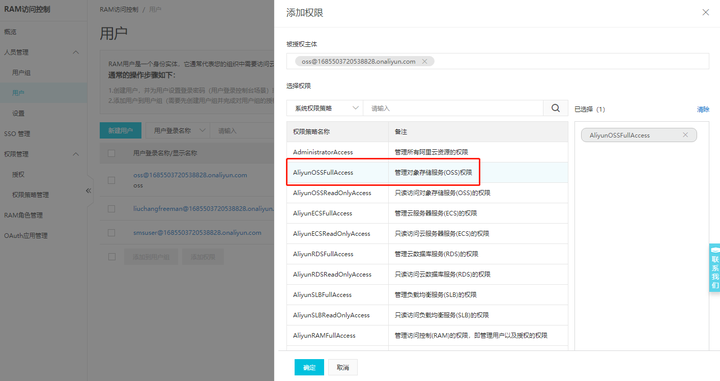
为了安全起见,最好开一个只有对象存储权限的子账户
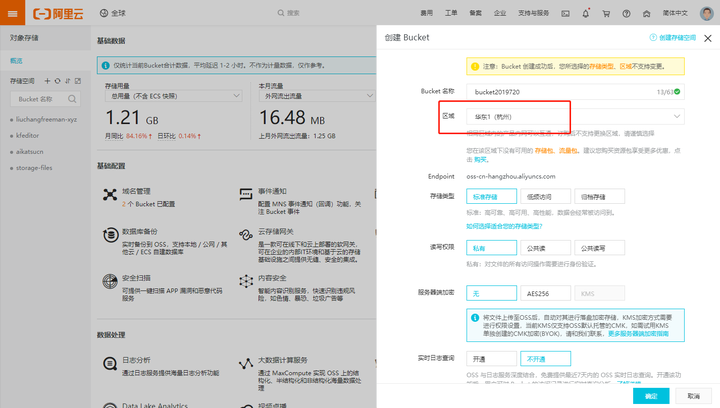
在对象存储服务中,新创建一个存储桶,使用默认配置即可,但要记住您选择的区域(在下一步开通函数计算服务时需要在同一区域),以及Bucket名称
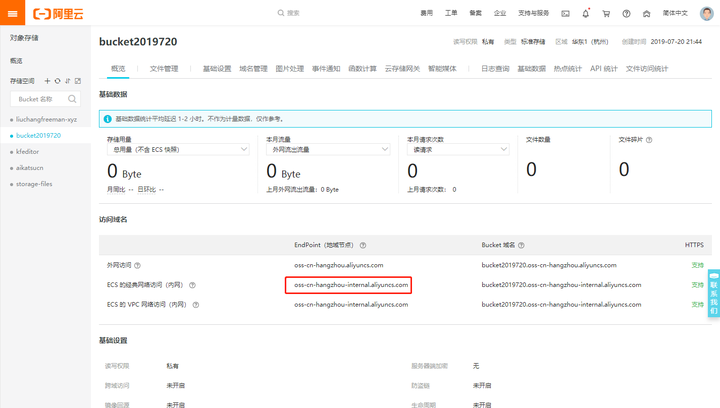
在创建完存储桶后,请记下区域节点的EndPoint(选择内网的)
好了,准备工作完成了,这一步您记下的内容待会需要填在main.py中
部署函数计算后端
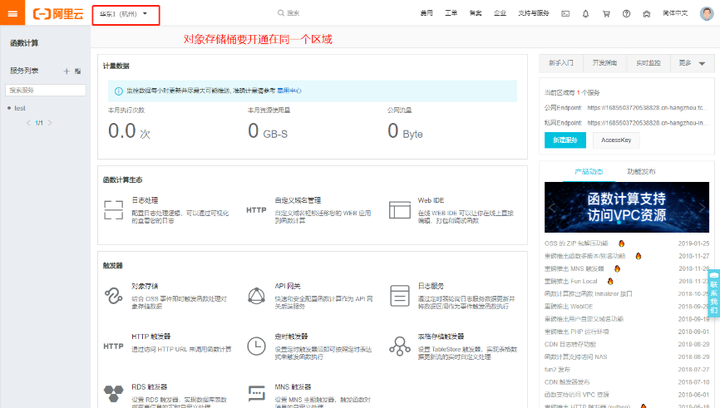
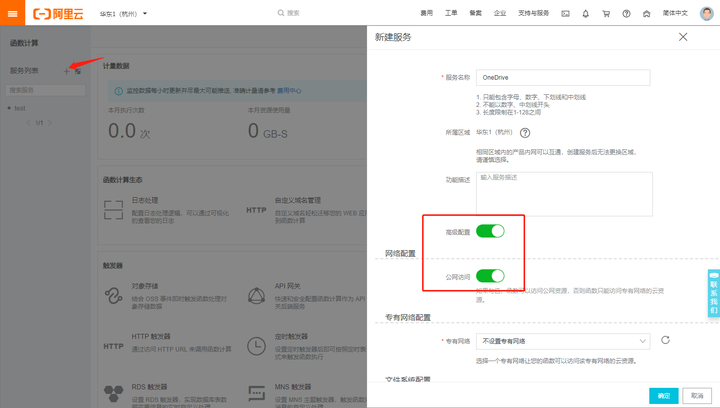
在上一步对象存储同一区域(比如说示例中是华东1,这一步也是华东1)中创建一个函数计算服务
服务创建的时候记得选择高级配置->公网访问
新建函数,选择Python2.7,flask-web模板
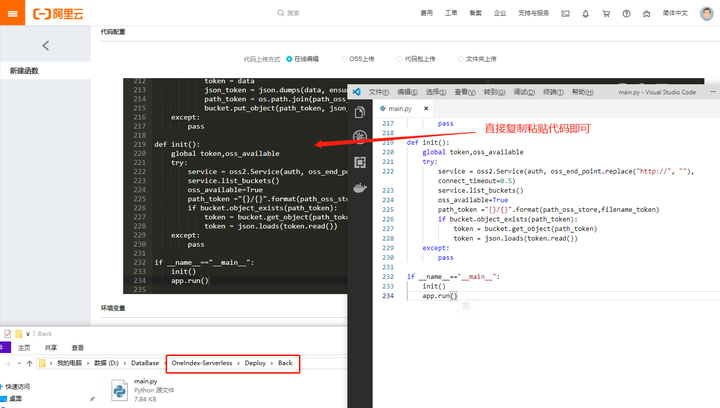
将main.py的全部代码复制粘贴到在线编辑器中
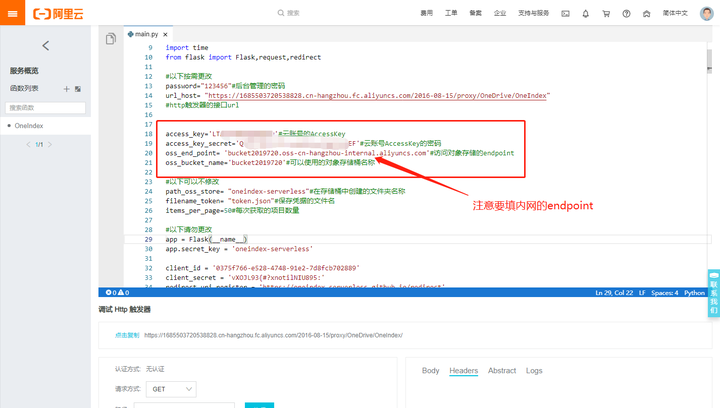
在代码编辑器中填写准备工作中获取到的accessKey、accessKeySecret、endPoint、bucketName。
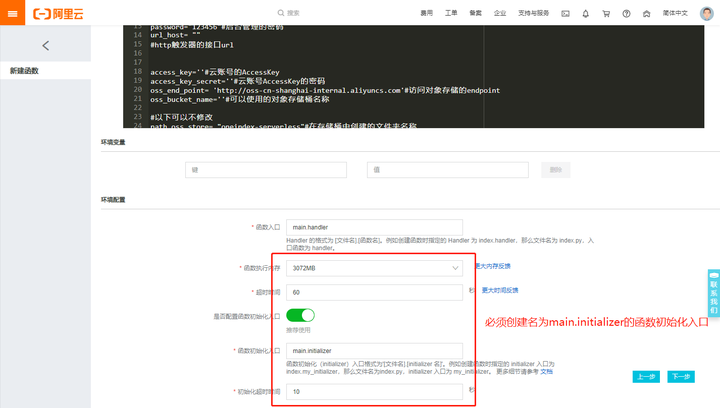
环境配置里新建main.initializer的函数初始化入口,其它参数可以参考图中示例配置。内存跟超时选最大即可(并不会实际就用到这么多)。然后选下一步,创建完毕
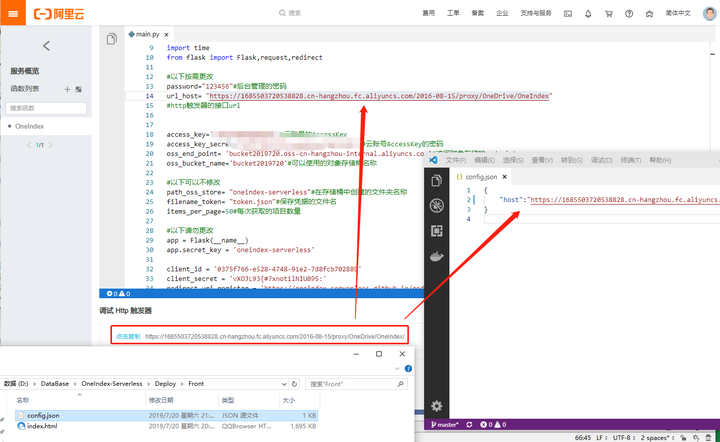
重新进入代码编辑界面,找到http触发器的url,将其同时填写到编辑器里的main.py的url_host中,以及部署包里Deploy/Front的config.json(下一步要用)
部署前端网页
部署静态网页的方法非常之多,您可以使用传统服务器上的iis、nginx、httpd等,也可以用阿里云的对象存储保存并使用CDN发
布,或者用免费但是有点慢的GitHub Pages。下面介绍其中一种简单易行的方法(注意部署之前需要修改config.json中的host为>http触发器的url):
GitHub Pages法
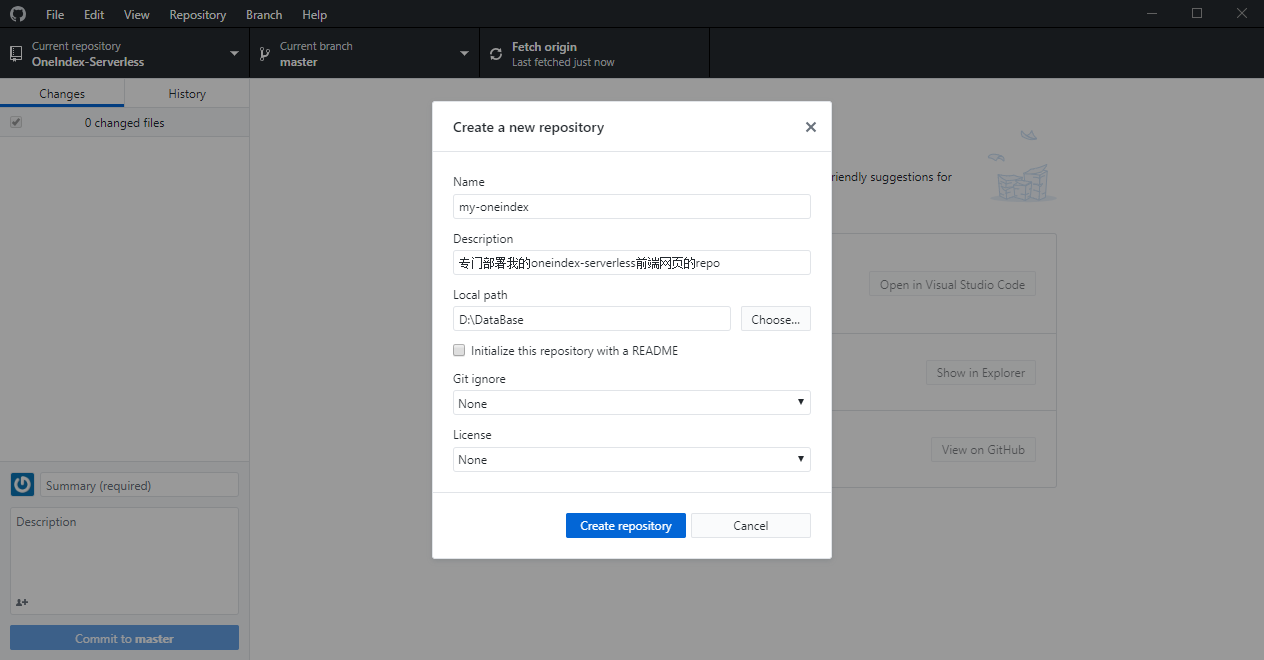
1、创建一个空的repository
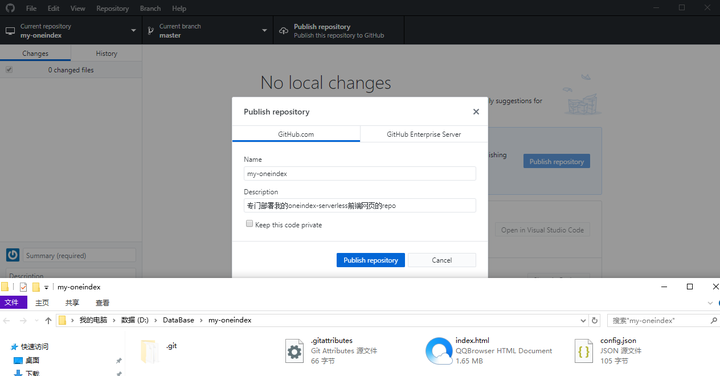
将Deploy/Front中的index.html和config.json添加到repository的根目录下,并commit,然后publish
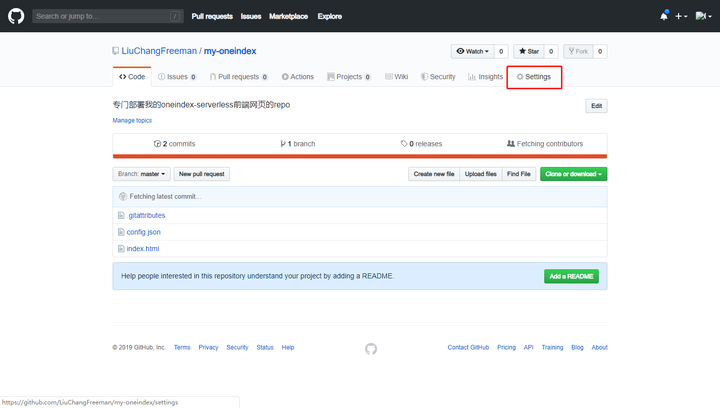
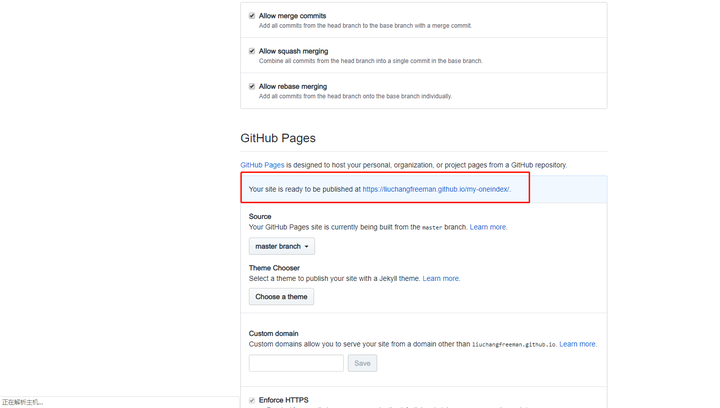
前往已发布的项目的设置中
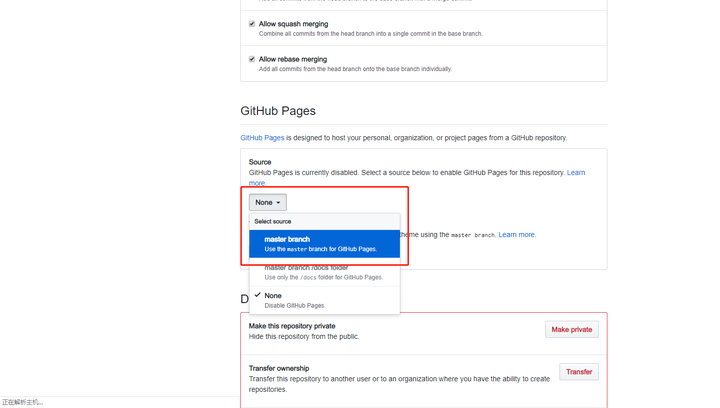
找到GitHub Pages,选择master branch
发布成功,得到了最终的url
终:登录账号
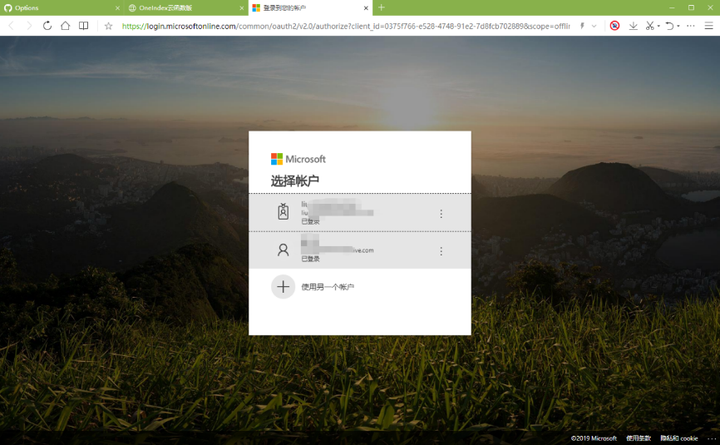
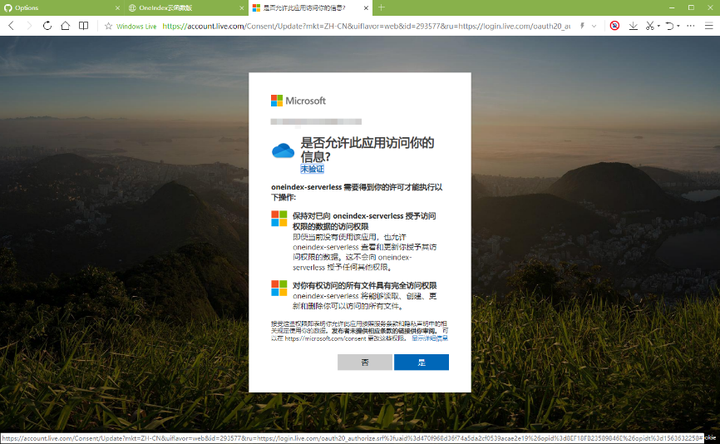
恭喜您,到这一步,已经完成了整个项目的搭建,下面让我们开始进行账号授权吧。
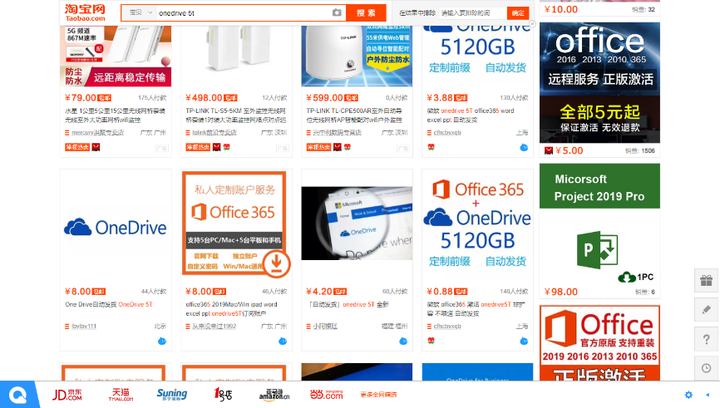
获取账号,推荐花几块钱买一个5T账号(OneIndex的开发测试用的就是这种号,个人号或者1T的号不保证稳定使用)
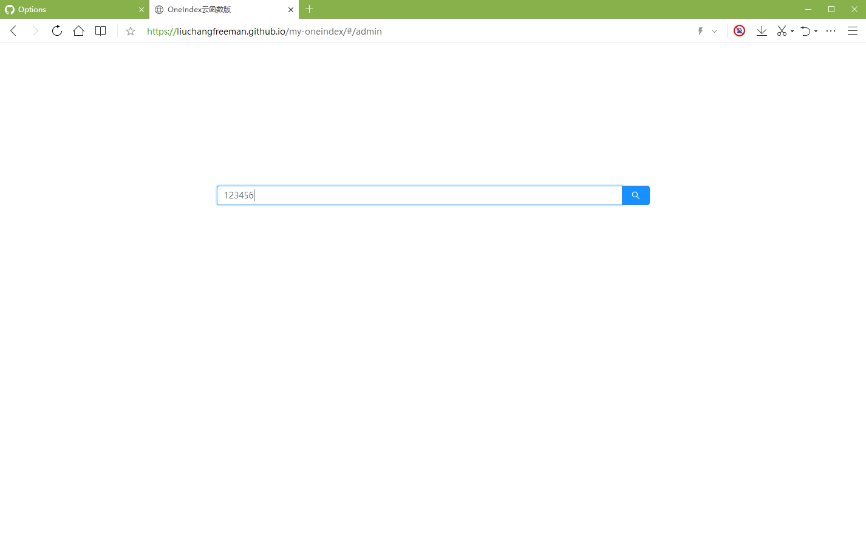
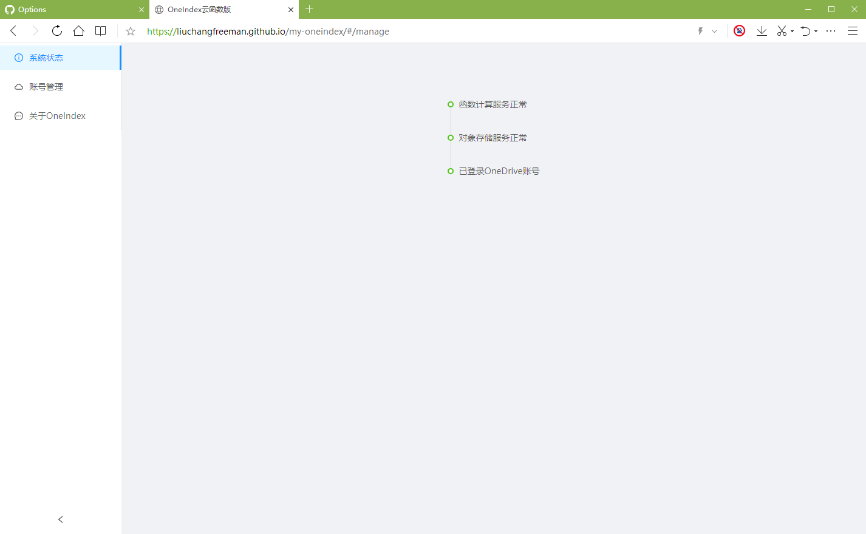
打开后台,默认是/admin
输入密码(与部署函数计算阶段的一致,默认是123456)
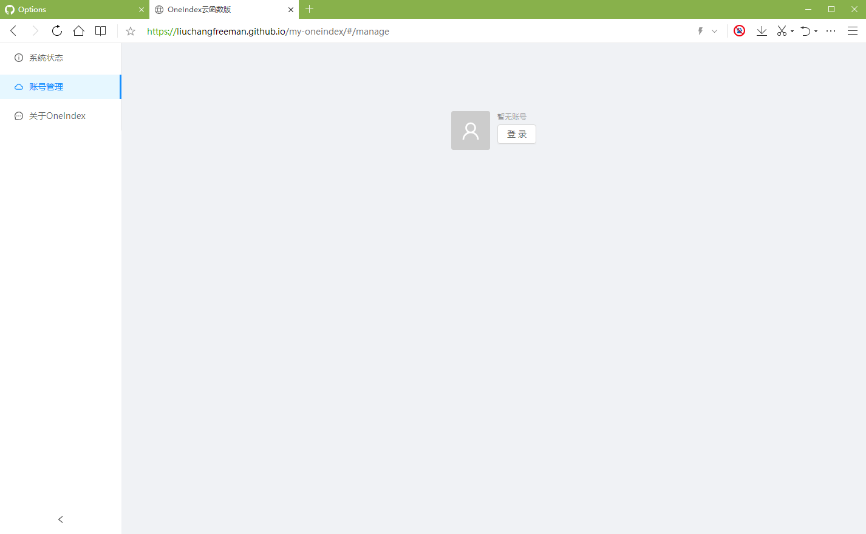
登录账号
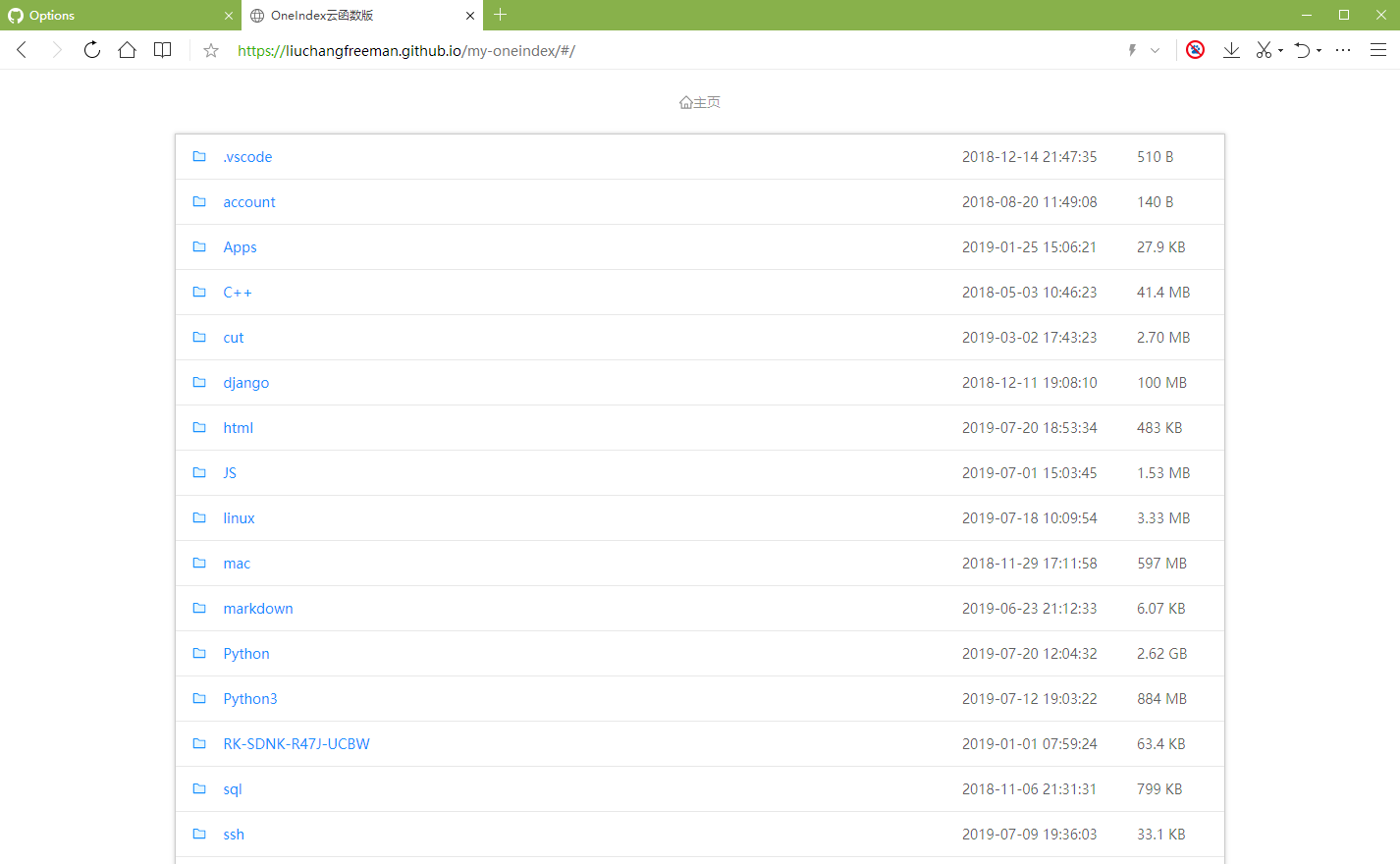
大功告成
后记
整个项目会持续不断地进行更新,始终保持这种简单粗暴的部署方式,未来升级只需要将代码丢过去就行了,希望大家多多支持!
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 骤雨重山!
评论